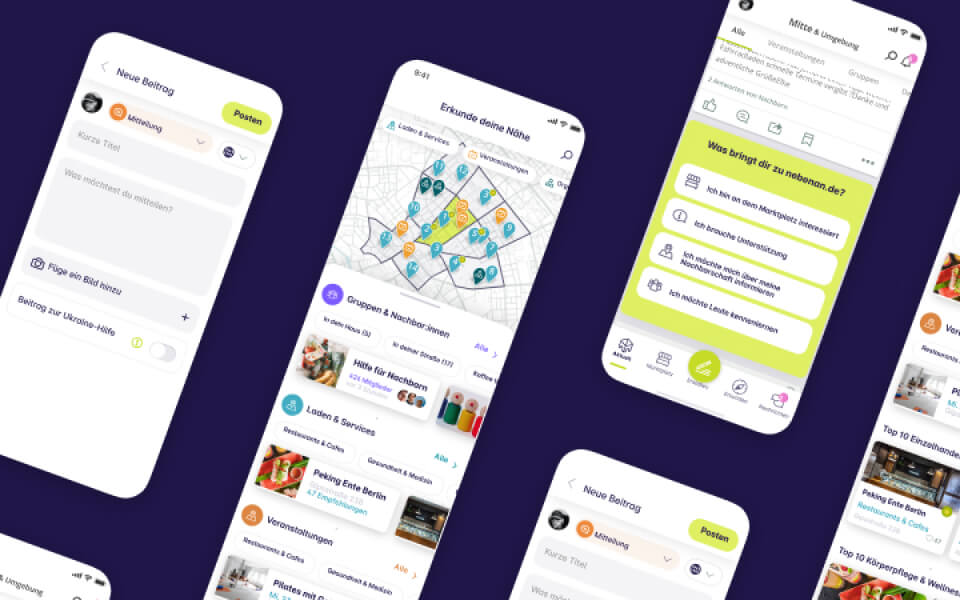
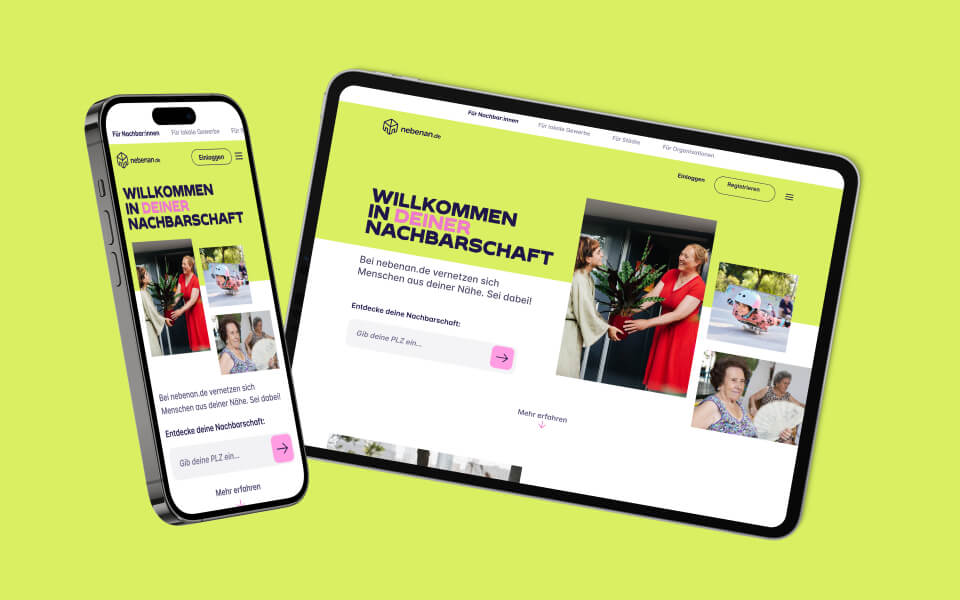
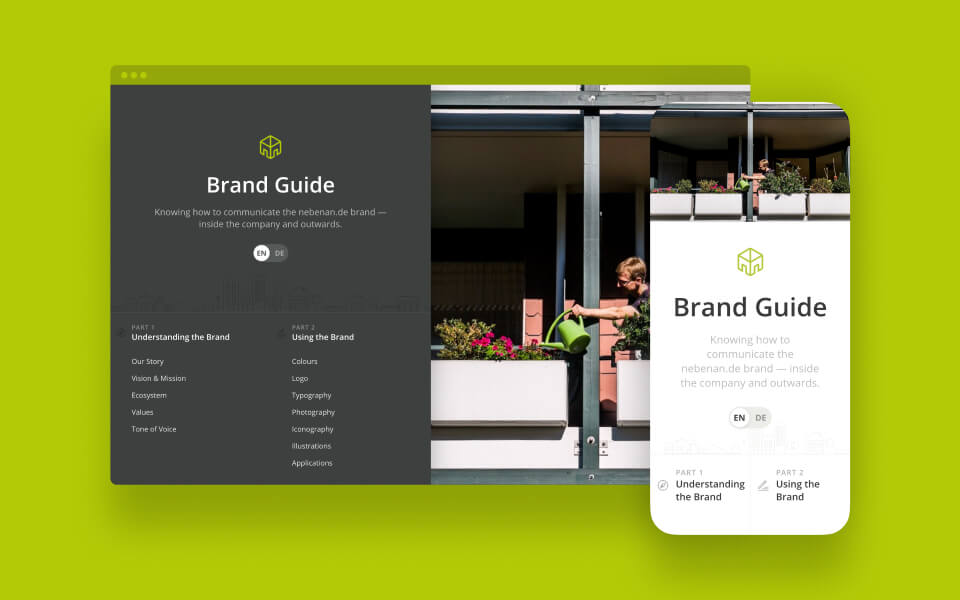
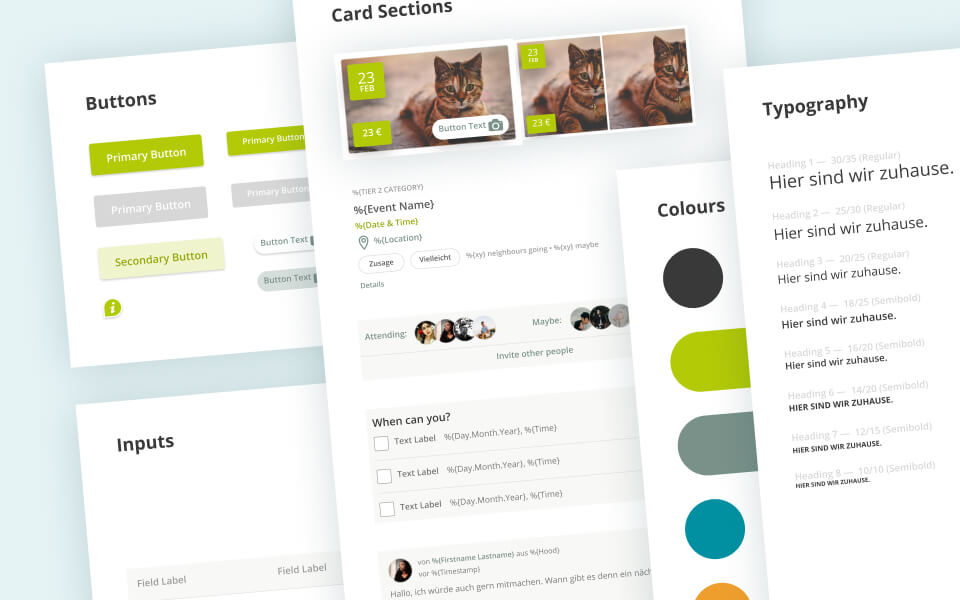
Driving cross-disciplinary redesign effort navigation application for automotive, design systems organisation at scale

Daniel Swakman
Design Leader • Berlin, Germany
I'm an incurably passionate design leader with over 10 years of experience at the intersection of product, brand, and web design. I love working with innovative tech companies to create positive impact, using design as an instrument to drive business. My focus areas include:
Design
Creating impact through meticulous craftsmanship, integrated brand thinking, and an eye for detail
Tech
Bridging design and code with hands-on technical expertise, enabling seamless collaboration with development teams
Leadership
Growing and inspiring teams around a shared north star vision, driving design change within organisations
Education
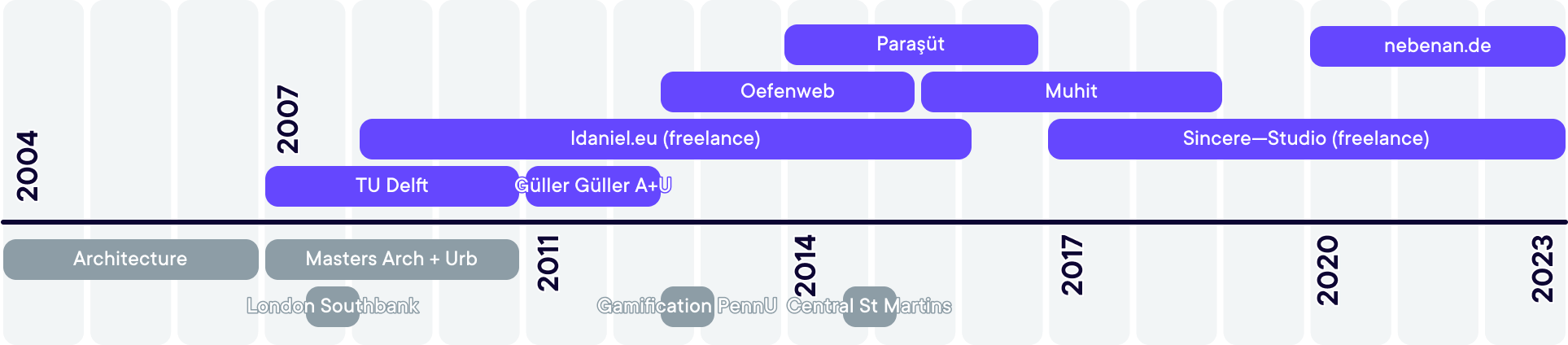
Graphic Design Summer School - Central Saint Martin’s 2015
Gamification Certificate - University of Pennsylvania 2014
Dual Master’s Degree in Architecture and Urbanism - TU Delft 2007-2011
Study Abroad Architecture - South Bank University London 2008
Bachelor’s Degree - Architecture TU Delft 2004-2007
Gymnasium Diploma - Vossius Gymnasium Amsterdam 1998-2004